
小編之前開箱過ASUS Zenfone 2最入門款ZE500CL版本~傳送門
對於當時那款入門版實在沒有驚艷到,而對ASUS Zenfone 2有點小失望!!
今天小編很榮幸要當「白老鼠」來為粉絲試探這支ASUS「超嗆」旗艦機種(>x<)
為啥說是白老鼠,因為之前ASUS Zenfone 2香港發表會時,CEO說過台灣是首批用戶~
能搶先當「先頭部隊」做beta tester,也就是「測試者」、「白老鼠」的意思啦(原文連結)
請讓小編衝第一,為粉絲做產品開箱,帶大家一起體驗這支剛公測的手機唷( ̄︶ ̄)↗
(ASUS Zenfone 2(ZE551ML 4G版)以下將簡稱為ASUS Zenfone 2)

外觀介紹
這支高階版ASUS Zenfone 2螢幕配置為5.5吋Full HD解析度螢幕~
手機整體兩側較寬,手小的粉絲應該不好駕馭它( ̄o ̄)
上方搭載500萬畫素鏡頭,自拍真是台灣人挑手機不可或缺的條件XDD
下方為觸摸式虛擬按鍵設計,這種實體虛擬按鍵真的會擔心誤觸( ̄3 ̄)a
不過倒是沒Samsung Galaxy S6/S6 Edge那樣容易,這支下方還有緩衝空間
背面採用「仿」金屬質感髮絲紋設計,看起來跟HTC One系列一樣有金屬質感~
但真的就只是看起來而已,真正的觸摸質感蠻普通的,還是真正金屬比較好!
主鏡頭配置1,300萬畫素PixelMaster相機,且支援雙色閃光燈…
下方是音量鍵,跟其他手機常把音量鍵配置在兩側的設計很不一樣(→_→)
後方音量鍵設計的好處是「手大」的話,單手調整音量比較好操作!!
但「手小」的話且又是單手操作其實也按不太到( ̄3 ̄)a
另外這設計還有個問題是,在桌面操作手機時無法調整音量~
為什麼呢?因為音量鍵在背後阿!所以小編覺得這設計有點難用( ̄0  ̄)y
ASUS Zenfone 2喇叭配置在手機背後,外放音量有比以前大,但音質尚可!
還有一個問題就是,手機放在桌上時,喇叭有一半以上都被遮住!
那效果不就大打折扣了嗎( ̄口 ̄)!!
另外機頂的電源/鎖定鍵配置也讓小編很疑惑,為何要設在這麼遠的地方?
小編的手很大,這是正常單手操作手機的握法!
已經盡力往上伸展了,但還是離機頂電源鍵很遙遠,無法順利按到@@
換個方式,上鎖時把手整個調整往上移動就可以按到鎖定鍵~
背蓋設計可拆式,但小編還是要再說一次,真的很難開!!!
內建3,000mAh電池,但可拆蓋設計卻無法替換電池!
拆背蓋的用意就是只能放Micro SD記憶卡以及兩張SIM卡而已~
5.5吋真是有夠大,加上按鍵配置的不理想,小編快駕馭不住啦Ψ( ̄∀ ̄)Ψ
介面及功能介紹
首頁的整體操作介面設計給人清爽的感覺!!

不過預載的APP有點多,小編心想怎麼不多預設資料夾管理?
粉絲若想買要有一拿到新機就要好好整理四頁APP的準備唷( ̄o ̄)!!
 '
'
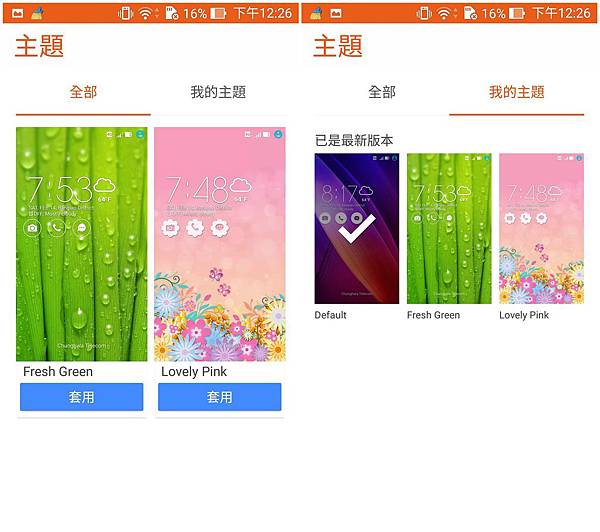
內建主題功能讓使用者任意搭配,但只有三個主題可以挑~
大家還是上PLAY商店找看看其他主題吧(>x<)

另外拍照模式提供很多,多到小編第一眼看到不知如何是好~(→_→)

由於這手機實在太大支了!所以提供了「單手模式」功能~
使用之後畫面整個縮小起來,真的是單手可以操作( ̄∀ ̄)

實拍照片分享
首先第一張室外隨手拍的照片就不優了,不管是色彩還是清晰度都不太夠…

換個場景拍一張,因為後方天空關係,所以第一張畫面有點偏暗且天空過曝~
而拉近看的話,畫面會發現有點油膩感…
不過第二張開了HDR模式後,整體畫面就好了些( ̄▽ ̄)"

室內星巴克光線簡單,成像還不錯!
換到另一個場景隨手拍,這張照片顏色表現不均,部分有點偏淡…
右上方光源過曝很明顯,整體變得有點霧霧的~~
自拍部分在室外光源夠的環境下表現還不錯(>////<)
但到了室內白平衡容易跑掉,兩張照片明顯看得出衣服顏色不同
右圖是用一般模式拍,卻拍得很平淡,而且臉部也過白( ̄口 ̄)!!
結論
1、這支高規版的ASUS Zenfone 2相較於入門版,整體表現更好。
2、記憶體給到4G,所以不用怕執行一堆程式時記憶體不足而出現頓挫感。
3、按鍵的配置,電源鍵在機頂、音量鍵在背後,操作時很不方便。
4、喇叭躲在機身背後,放置桌面撥放音樂時音量大打折扣。
5、拍照表現在低光源環境下,相機整體調教差,但在光源夠的環境表現正常。
6、可拆背蓋設計卻無法替換電池,有點小失望,還好電池容量有3,000mAh
7、背蓋仿金屬髮絲紋設計,視覺表現亮眼,但實際觸感表現普通。
8、提供「單手模式」,解決手小粉絲想單手操作手機上的困惱。
其實小編覺得萬元左右的價位上其他選擇也不少,粉絲是可以再考慮的!
本次開箱就要告一段落了,大家喜歡這支超嗆手機嗎?
若覺得本篇文章寫得不錯,請不要吝嗇分享給親朋好友知道喔,我們下回見...
更多有趣、3C相關資訊,請趕快到我們粉絲團按讚追蹤!!
「開箱來了」粉絲團:http://goo.gl/R6YNH4






















 留言列表
留言列表
